The metaverse reflects the quantitatively measurable physical world rooted in Western ideologies and cultures that are not aligned with Eastern beliefs. Still, the East may need some time to adjust to the concept of a rationally quantifiable world.
Several multibillion-dollar investments in metaverse technologies led Facebook, Inc. to change its name to “Meta” and bring the metaverse into the public consciousness in October 2021.
Up until a few months ago, only the biggest science fiction fans knew what metaverse meant. Nowadays, everyone knows what it means. While we aren’t sure exactly what the metaverse is, we became intrigued by it and the opportunities it might offer individuals and businesses.
While Facebook, sorry Meta, was instrumental in bringing the concept of the metaverse to light, they did not invent it. As entrepreneurs, we must understand what the metaverse is, what business opportunities it could present, and why we should be embracing this new technology.
What Is The Metaverse Exactly?

A “metaverse” is a virtual world where technology makes it possible to interact with others. According to the current thinking, this extraordinary space will be used to work, play, and communicate. Because the metaverse is in flux, its precise definition is also in flux and may shift depending upon who is speaking or writing the definition.
1. It’s not here yet
“We call it a metaverse if there is an interoperable realm where multiple virtual worlds can communicate and exchange assets and items. This does not exist yet.”
Metaverses have their roots in science fiction. Using the metaverse as a sort of global virtual reality system, Neal Stephenson coined the term in his 1992 novel “Snow Crash.”. Today, science fiction is rife with immersive, interconnected virtual worlds.
“There is no way to build the metaverse overnight,” Meta acknowledged, and it may take 10 to 15 years for metaverse products to reach “full realization.”
It may frustrate those of us who are eager to dive right in, but it allows us to ask hard questions about how they should be built.
2. Online retailers are trying out metaverse technology
Real-time augmentation of a real-world scene with virtual elements, such as images and sounds, is called augmented reality, or AR. People are first exposed to AR through apps like Snapchat, Instagram, and FaceTime, which offer silly hats, masks, and other video effects. However, AR is expected to become a key technology in the metaverse.
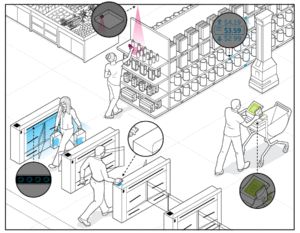
Despite the absence of the metaverse, some online retailers have already added augmented reality to their e-commerce platforms. A few prominent examples follow
Furniture: With the help of AR apps from companies such as Amazon, Home Depot, Ikea, Target, and Wayfair, you can visualize what furniture and decor would look like in your space.
Glasses: Glass vendors like LensCrafters, Warby Parker, and Zenni Optical allow you to virtually try on frames before ordering them online.
Makeup: You can simulate a virtual makeover using apps from cosmetic brands such as Mac, Maybelline, and Sephora to see what products and shades would look best on you.
Fashion: Augmented reality lets you virtually “try on” clothing from brands such as Gucci and Kohl’s, although these items may be challenging to represent realistically. In addition, Nike uses AR to help shoppers determine what size shoes are best suited to their feet.
Future metaverses may link formerly separate apps from each company. So, when you go to a game, concert, meeting, or another event, you might be able to mix and match virtual glasses, makeup, and apparel from any seller.
3. Video games offer glimpses of virtual worlds
Ffiske says that while a full-blown metaverse does not yet exist, several companies are investing in what he calls “immersive tech,” and some are making video games.
Several video game platforms allow your avatar to explore spaces and activities built by other players and businesses in virtual worlds:
A 3D virtual world called Second Life was launched in 2003 and is somewhere between a video game and a video conferencing app.
Roblox is a website that lets users create, buy, sell, play video games and interact with items. Users can make virtual hats, buy virtual games, and interact with virtual experiences.
Video game Fortnite began as a competitive game but has evolved to host virtual events inspired by real-world sports arenas, movies, and concerts.
4. You can start experimenting today
The barriers to experimenting with cyber-technology are low, whether it’s in e-commerce or e-sports. Roblox, Fortnite, and Second Life, for example, let you explore their virtual worlds for free.
It isn’t just big brands that are using AR online. Additionally, small businesses have been able to offer virtual experiences in addition to product photos without having to start from scratch using digital platforms. Shopify product pages offer 3D models so customers can see products in AR and Shopify offers experts to help build those 3D models.
Businesses can also use social media to engage with consumers in new and more advanced ways, eventually contributing to the creation of the metaverse. You can stream live on Instagram or TikTok, or release your filter and effect on either.
“There’s a lot of speculation and pundits exploring the metaverse, and a lot of companies are starting to experiment,” Ffiske says. “Go ahead and experiment.”
It’s simple: if the user gains value from the product, it will soar.
In conclusion,
You should be ready to embrace the metaverse as it is around the corner. Ensure that your organization does not fall behind as it benefits others. This article hopefully gives you the perspective you need as you decide whether or not this is a worthwhile endeavor for you.