AngularJS vs ReactJS vs VueJS – a comparative analysis

Before we delve into the technicalities, let us try and understand what these terms mean. Angular was developed and released by Google in 2010. Since then, multiple versions of Angular have been released. React was developed by Facebook and is extensively used by Facebook in its products. Vue is the newest of the lot and was developed by an ex-Google employee in 2014.
There has been a surge in the development of JavaScript frameworks giving developers access to constantly updated framework versions – mostly AngularJS, ReactJS, and Vue.js. Naturally curious beings that we humans are, it is only predictable that a question pops up in our inquisitive heads as to which one among them will be the winner in 2019.
For all those uninitiated, JavaScript helps program the behavior of web pages. Even many desktop and server programs use JavaScript.
In this blog, we look to provide a fair and objective comparison among the popular JS frameworks based on certain key parameters.
The Job Demand
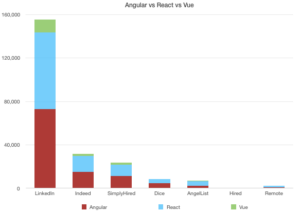
While assessing the popularity of any framework, it would only be logical to think from the job demand growth perspective and in doing so, we went through a lot of job positions worldwide that require certain expertise in JS framework and this is what we could come up with:
We analyzed the number of open JS framework related positions worldwide on different platforms such as LinkedIn, Indeed, SimplyHired and others.
This data shows that Angular & React are leading the race. It comes as a surprise that Angular is still one of the top in-demand skills considering the fact that AngularJS was deemed dead by some pundits at the beginning of 2019. It is unsurprising for React because it has been on a growth spiral for quite some time now and has become of the most popular front end libraries. However, given the fact that Vue.js was introduced later and the praise and vote of approval it has been receiving from all quarters, there is every likelihood that it will garner a fair market share in years to come by.
Benefits of using Angular
- Angular provides two-way data binding which reduces possible errors
- Features such as RXJS were introduced in the newer versions
- It follows Model-View-View-Model (MVVM) which helps developers work on a particular application section using the same data set.
- It is possible to inject dependency injection of the features pertaining to the components with modules
Benefits of using ReactJs
- Simplicity of syntax makes ReactJS one of the easiest frameworks to master.
- Light weight framework as the data from the user side can be represented simultaneously on the server side
- Facebook provides codemods in order to automatically migrate between versions
- Highly flexible
- The data flow ensures that the child elements cannot be affect parent data
Benefits of using Vue.js
- Optimized handling of HTML blocks using different components
- It is highly adaptable and is possible to switch from other frameworks to Vue.js
- Vue.js is extremely light weight – about 21 KB and that allows better speed and performance
- It allows seamless integration of small interactive components without compromising the functional integrity
- Vue.js can be used to develop simple, reusable and scalable templates making it easier to up scale any project
Our Verdict
Every framework has its pros and cons and its popularity ebbs and flows with the advancement in framework technology. However, Vue.js has certainly made a strong statement and will continue its rise up the framework ladder along with ReactJS. The choice of framework ultimately depends on the scope and nature of the project. Looking for more assistance? just drop a line and we will be back within 24hrs.