Magento and WooCommerce are two trending e-commerce platforms in the market. They both are a pack of punch when it comes to features. They both are great choices for an e-commerce platform that allows you to unleash the full potential just to meet your expectations from cost to customizations. Mainly the success of any e-commerce business largely depends on the platform behind it.
So if you are planning to start your own eCommerce business and couldn’t make out which one to choose. But obviously, it’s a strenuous situation. Do not worry, just hold on we’re here to help you make a firm decision. In this blog, we will compare WooCommerce Vs Magento and explain their pros and cons, so you’ll know exactly which solution is right for you.
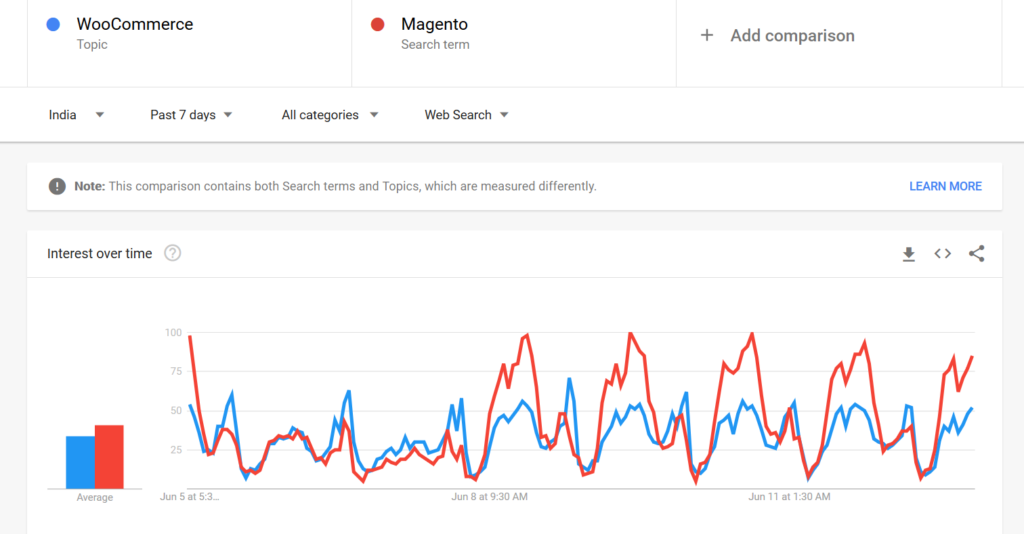
First, let’s try to compare Magento and WooCommerce through Google Trends for a clear picture of your mind and what’s going on around the world. The below graph will easily help you to take the correct decision. Don’t operate off a hunch of your decision.

Let’s get cracking!
What is WooCommerce?
WooCommerce is a powerful platform to build on top of WordPress.It’s a WordPress plugin. It’s growing fast and has become the most loved e-commerce tool for small businesses. It’s an open-source e-commerce solution. The features you can easily find in an e-commerce platform, while retaining the ease of use of its parent platform, WordPress. While turning your site into a fully functional WordPress e-commerce website with just a few clicks.
Noteworthy Attributes
- It is open-source and free, and even underlying WordPress software is also free
- It comes with a robust extension system, based on the WordPress plugin format
- It offers numerous premium and free themes as looks how you want it
- Enables you to pick almost any payment processors you want using extensions of the payment gateway
Pros
- Its greatest strength is flexibility
- It has one and a thousand plugins
- It keeps regularly updated just to keep up to date with cybersecurity
- It’s easy to pick up if you have any experience with WordPress
- It integrates with Google Analytics using an extension
- It supports the MVC framework for scalability
- It has a huge community and you will find abundant quality developers and high-quality agencies
Cons
- The installation of some extensions may require a punctual payment or the hiring of plans with monthly fees
- It’s not compatible with the larger application with a higher maintenance
- Maybe there are chances of plugins conflicting with one another
- It requires self-hosting & constant updates of core plugins
What is Magento?
Magento is an incredibly powerful software that makes unlimited development capabilities. It is an open-source CMS with built-in PHP. It comes in two versions i.e Magento Community and Magento Enterprise. Even it has paid solutions that come with additional features, cloud hosting, and support. It is designed for medium and big online stores.
Noteworthy Attribute
- It has hundreds of free extensions just to enhance the e-commerce store experience
- It easily integrates with relevant APIs that can connect with any third-party
- Point-and-click interface to improve the usability
- It provides numerous templates to get an exclusively customizable design e-store
- It has a highly portable device responsive application
Pros
- It is highly scalable and flexible for e-commerce applications
- It is integrated with PayPal, Authorize.Net, and Braintree right out of the box functionalities
- It has strong product data capabilities for large and complex catalogs
- The best thing is that it can handle multi-website on the same installation
- It has strong B2B eCommerce facilities
Cons
- Its Enterprise Edition can be quite costly
- Its themes & third-party apps are quite difficult to implement
- It is expensive to use and maintain for the long term
- It requires constant software updates
Now let’s sum up the features, pros, and cons of both. So look at the table for the significant attributes side by side of WooCommerce vs Magento.
Attribute
WooCommerce
Magento
Ease of use It is easy to use even for novices. It requires technical knowledge to run flawlessly. Cost There are thousands of plugins and themes available free of cost. The cost community edition is free but multiple themes available in Magento but can only be installed through CLI Accessibility Easy to use interface and dashboard. It is designed for an experienced coder. Integration It supports add-ons and the theme and thousands of extensions to choose from. Free and paid extensions are available as well as its theme. Customization It comes with a built-in customization option supported by its themes. Its template customization can be done but advanced customization with coding. Scaling your business It is suitable for small to medium online stores. It is suitable for medium to large online stores. Community The association of WordPress developers and enthusiasts. A huge international community of like-minded users and developers. Security It offers top-notch security. It may pose security vulnerabilities./td>
Conclusion
We hope this blog helped you compare and to choose the most suitable e-commerce platform for your business. Both have an advanced and innovative set of features that can be adjusted to precise business requirements. So picking just one of these is quite difficult but remember that goes with your requirements. So are you planning for the next project using any one of the platforms rather than just a drop line we will be back to you within 24hrs.